Although the bloggers themselves do not provide a widget for the comments but this time there was quite a lot of websites that provide comment form is no less sophisticated as belonging WordPress. Some of them are quite popular to use and freely available to users are bloggers Intense Debate and Disqus.
to know the companions living example seen in the comments box of this blog, this blog is using WordPress and the comment box to let us see how to make it to the end of this post.
Installation:
Before installing one of these widgets make sure you backup your template so that if the widget does not work you can restore your blog look like the original.
For those of you who want to install the widget Intense Debate. Here are the steps:
1. Log in to http://intensedebate.com. If you do not already have an account please signup first.
2. After that, click Install IntenseDebate located to the right of the screen

2. Enter your blog address in the box provided and click Next Step
 3. Then you will be taken to a page like below
3. Then you will be taken to a page like below
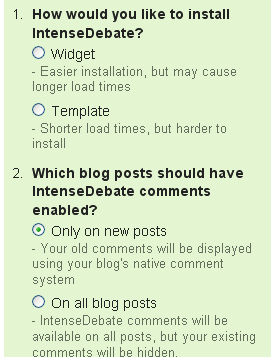
5. Choose how you want to install the widget Intense Debate
Widget : more Mudal uninstall it but it will slow down the process of loading the blog6. In order to select the optimal results are better template mode and on all blog posts
Template : how to install it more difficult but not aggravate loading blog
Only on new posts : Only new post using this system
On all blog posts : posts using this system.
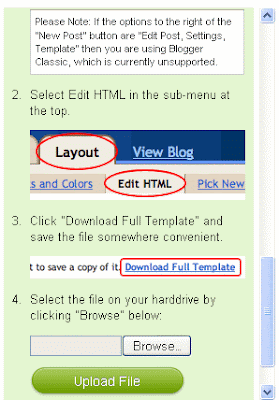
7. Then open your blogger dashboard menu. Click Design -> Edit HTML. Download your blog template by clicking Download Full Template.
8. After that, go back to Intense Debate. Click on browse select the template that you downloaded earlier and click the Upload File button.

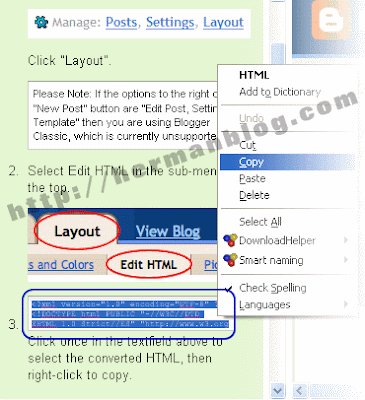
9. Wait a few moments until the page appears as shown below.

10. Highlight all the text in the blue box and click copy.
11. Back to Blogger -> Design -> Edit HTML. Remove all the HTML code in the box and paste the code that you just copied into it and click Save Template. Completed. Open your blog to see the results.results.
so first post about "How To Design A WordPress Blog Comment Box" it may be useful and good luck if there is a mistake please send comment in this blog in the comment box.
Thanks to Herman Blog
Editing By Rosyid Teknik

 Article
Article