Rosyid Teknik | How to update ubuntu 11:10 to 12:04 | Ubuntu 12.04 LTS (Precise Pangolin) has just been released. This guide will show you how you can upgrade your Ubuntu 11.10 desktop installation on Ubuntu 12.04 LTS.
Starting Update Manager:
Type in your password:
Starting Update Manager:
Update Manager should indicate that the distribution release (12.04 LTS) is available. Please do not click the Upgrade button, we must ensure that the latest updates, including the latest version of dpkg package has been installed. If you start the distribution upgrade with old dpkg version, you may damage your system.
To check the latest updates, click on the check button. Once the examination is complete, click on the Install Updates button to install the latest updates:
The latest update is now being installed:
Click Restart Now to restart the system if necessary:
Update Manager should now show no updates to install. If that is the case (that) click the upgrade button to the right of the New Ubuntu LTS '12 .04 ':
A description of the release notes for Ubuntu 12:04 emerge. Click on the upgrade again:
Tools to upgrade now being downloaded. After that, type in your password:
Upgrade is being prepared:
Click Start Upgrade to begin the upgrade process:
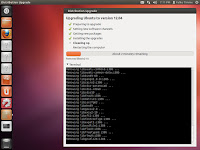
Upgrade packages are now being downloaded and installed. It can take some time, so please be patient.
It is a good idea to extend the terminal window so that you can increase distribution react if your upgrade requires the input distribution (otherwise the upgrade will appear dubious):
At the end of the upgrade process, you must remove the old packages:
The system needs to reboot to complete the upgrade process, then click Restart Now:
The system will now boot to the desktop of your new Ubuntu 12.04:
Welcome to your new desktop new Ubuntu 12.04: